ギター譜を表示するcvTabGuitarをもうちょいまじめに解説する
だいぶまともに動くようになったので、cvTabGuitarをもうちょいまじめに解説。
概要
ソースの取得
ソースはgithubにアップされています。
githubのcvtabguitarのページでダウンロードボタンを押すと、最新のソースがダウンロードされます。
猫なんだかタコなんだかわからんキャラが表示された場合はリロードしてみてください。
解凍してできるファイル中のcvtabguitar.jsが本体です。
簡単な使い方
1) HTML中でcvtabguitar.jsを読み込みます。(IE向けにexcanvas.jsも読み込んでおく)
2)
3) Javascriptで描画
<script type="text/javascript"> window.onload = function() { var g1 = new tabGuitar("tab1"); g1.draw("C@x32010"); }; </script>
tabGuitarをインスタンス化する時に配置した
で、draw()にコードを渡して描画します。
コードは"C@x32010"のように、@以降にフレット番号を指定することで運指を細かく設定できます。
もう少し複雑な使い方
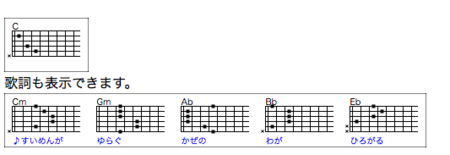
JSON形式でコードと歌詞を複数渡して表示することができます。
<script type="text/javascript"> window.onload = function() { var g2 = new tabGuitar("tab2"); var list = [ { "cd" : "Cm", "ly":"♪すいめんが" }, { "cd" : "Gm", "ly":"ゆらぐ" }, { "cd" : "Ab", "ly":"かぜの" }, { "cd" : "Bb", "ly":"わが" }, { "cd" : "Eb", "ly":"ひろがる" } ]; g2.draw(list, {cvwidth:"500"}); }; </script>
その際に、canvasの描画領域が足りなくなるのでパラメータオプションでcanvasの幅を指定しています。
指定できるオプションは現在以下の通り。
| bgColor | 背景色 |
|---|---|
| tabColor | タブの線の描画色 |
| lyColor | 歌詞の色 |
| cvwidth | |
| cvheight | |
| outline | 枠線を表示するかどうか |
指定しない場合のデフォルトは以下のとおり。
このようにパラメータを組み立てて、draw()の第二引数に渡してあげてください。
var params = { bgColor: "#ffffff", tabColor: "#000000", lyColor: "#0000FF", cvwidth: "100", cvheight: "64", outline: true };
その他
IEで動的に生成した
(tabGuitar()に<div>のIDを渡した場合はこれを内部で行っていますので、こっちのほうが手軽かも)
ウクレレ記法のリピート表示機能などを取り込みたい。
その他記号なども盛り込みたいが、
謝辞
cvTabGuitarは舘野氏のGD::Tab::Ukuleleにインスパイアされて作成されたにぽたん氏のGD::Tab::Guitarにインスパイアされて作成されました。