CSSの圧縮最適化スクリプトcmpCSS
Google Closure Compilerインスパイアな感じのCSSの圧縮ツールをPythonで書いたのでご紹介。ファイルはgithubに置いてあります。
https://github.com/shunito/compCSS
compCSSの機能と特徴
- CSS中のコメント、不要なスペースやタブ、改行を削除します。
- @importでインポートしているCSSを展開して1ファイルにまとめます。
- background-image:で指定している画像をData URI schemeにデコードして埋め込みます。
複数のCSS、画像を1ファイルにまとめることでHTTPセッション数を減らすことができます。
Webアプリ等で多少のパフォーマンス向上が見込めると思います。同様の志向のテクニックにCSS スプライトがありますが、以下のような優位な特徴があります。
- メンテナンス性の高さ。
- background-positionの自由化。
- 画像ごとの最適化が可能
- 一枚の画像にまとめないで良いため、個別画像ごとの最適化を行うことができます。
ただし、世の中そんなうまい話だけということもなく、以下のような制限があります。
Javascript予約語診断
jsdo.itで作ったJavascript予約語診断を貼ってみるよ。
EaselJSでcanvasのマウスオーバーを試してみた
canvasのオブジェクトを指定してStageを作成して、Containerを追加する。
canvasには、イベントハンドラをしかけておいて、マウス座標を取得するようにする。
両方に「mouseChildren = true」を指定する。
これにbox1,box2のShapeを作って各々四角を描画する。
で、すでにStageに追加してあるContainerに追加する。ここまでは簡単。
ちょいはまったのが tick() の設定。
サンプルだとtick()という関数を何気に作ってる感じだけど、これはグローバルであることが必須のようで、以下のように「_tick()」とか作っておいて「tick = _tick」とかしないと動かない(ソース最下部のあたりね)。
ここでマウスの座標を監視していて、「stage.getObjectUnderPoint(stage.mouseX, stage.mouseY)」でマウス座標上にいるShapeがあったら、サイズ変更して15度ローテーションしてドロップシャドウ。なければターゲットのサイズなどを戻す。
このへんちょい手抜きだけど、イベントハンドラをいろいろ工夫することで諸々できそう。
var $j = jQuery.noConflict(); $j(document).ready(function(){ var canvas; var stage; var cnt; var mouseTarget; var selected; canvas = document.getElementById("testCanvas"); stage = new Stage(canvas); cnt = new Container(); canvas.onmousemove = onMouseMove; stage.mouseChildren = true; cnt.mouseChildren = true; var box1 = new Shape(); box1.setFillStyle("#006699"); box1.fillRect(10,10,100,100); box1.regY = 50; box1.regX = 50; box1.y = 100; box1.x = 100; box1.mouseEnabled = true; var box2 = new Shape(); box2.setFillStyle("#996600"); box2.fillRect(10,10,50,50); box2.regY = 25; box2.regX = 25; box2.y = 100; box2.x = 300; box2.mouseEnabled = true; cnt.addChild(box1); cnt.addChild(box2); stage.addChild(cnt); function _tick() { if(stage.mouseX && stage.mouseY){ mouseTarget = stage.getObjectUnderPoint(stage.mouseX, stage.mouseY); if(mouseTarget){ selected = mouseTarget; // console.log( "onMouse:" +stage.mouseX, stage.mouseY); selected.scaleX = selected.scaleY = 1.2; selected.rotation = 15; selected.shadow = new Shadow("#666", 4, 4, 4); } else { if(selected) { selected.scaleX = selected.scaleY = 1; selected.rotation = 0; selected.shadow = ""; } } } stage.tick(); } tick = _tick; Tick.addListener(window); function onMouseMove(e) { if(!e){ var e = window.event; } stage.mouseX = e.pageX-canvas.offsetLeft; stage.mouseY = e.pageY-canvas.offsetTop; } });
ローソク足を表示するjQueryプラグイン「jqCandleChart」
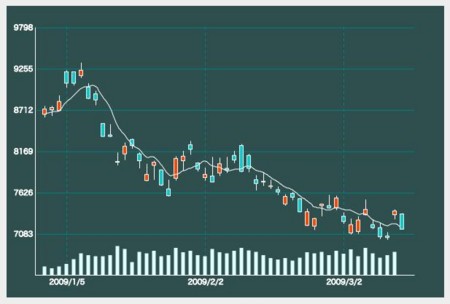
作ったのはだいぶ前な気がしますが、jqCandleChartというjQueryプラグインを書いたので紹介します。

何をするもの?
使い方
1) プラグインの読み込みとHTMLの準備
ソースをgithubのリポジトリからダウンロードし、その他jQueryのプラグインと同様に読み込んでください。表示にはjquery.candlechart.jsのみ利用します。その他のファイルは説明やテスト用ですので不要です。
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.candlechart.js" type="text/javascript"></script>
また、描画用のcanvasをHTML上に準備します。
<canvas width="400" height="300" id="cv01"></canvas>
2) データの準備
ローソク足の描画には、始値、終値、高値、安値の4つのデータが必要です。これを2次元配列に準備します。この際、配列の5つ目に文字列を設定すると、縦罫線と文字列がラベルとして表示されます。
var tick = [ [200,250,260,190], [250,280,280,190,"4月1日"], [280,210,280,180] ];
同様に出来高と移動平均を配列に準備します。
var vol = [1000,1200,1100]; var avg = [240,260,270];
3) 描画
正常に読み込まれていれば、jQueryのプラグインとしてメソッドが利用可能となっていますので、以下のようにメソッドにデータを渡すことで、チャートが描画されます。
メソッドチェーンで出来高や移動平均を追加表示できます。
$("#cv01").candleChart(tick) // ローソク足の初期設定と描画 .ccVolume(vol) // 出来高の描画 .ccMA(avg,"#FFFFFF"); // 移動平均線の描画
| メソッド | 説明 |
|---|---|
| .candleChart(data,options) | チャート描画の基本メソッドです。データとオプションを引数として与えると、オプションに沿ったローソク足を描画します。引数にはオプションのみ、データのみを与えることも可能です。 |
| .ccTick(data) | ローソク足を描画します。画面クリアしませんのですでにローソクや移動平均線があった場合、単純に上書きします。 |
| .ccVolume(vol) | 出来高を描画します。引数の配列中最大値から自動で個々の高さを調整します。 |
| .ccMA(avg,color) | 移動平均線を描画します。スプライン補間で値の補間を行います。データ次第で移動平均以外のまったく別の値を表示することも可能です。 |
| .ccClear() | ローソクチャートを初期化します。設定色で塗りつぶして基本罫線を引き直します。 |
| .ccStatus() | チャートに設定されている値を取得します。※メソッドチェーンが繋がらなくなります。 |
4) オプション
チャートの背景色やローソクの太さなど、オプション指定することで多様なチャートを描画可能です。
オプションは以下のようにオブジェクト形式で複数設定が可能です。
$("#cv01").candleChart(tick,{ 'width' : 600, 'bgColor': "#2F4F4F", 'cdLineColor': "#FFF", ・・・ });
| オプション | デフォルト値 | 説明 |
|---|---|---|
| width | 400 | チャートを表示するcanvasの幅 |
| height | 300 | チャートを表示するcanvasの高さ |
| ofX | 50 | canvasとチャートの間の左右余白 |
| ofY | 30 | canvasとチャートの間の上下余白 |
| bgColor | #FFF | 背景色 |
| cdWidth | 5 | ローソクの太さ |
| cdLineColor | #000 | ローソクの芯と線の色 |
| cdUpColor | #FFF | 上昇時のローソクの色 |
| cdDownColor | #000 | 下降時のローソクの色 |
| voColor | #CCC | 出来高の色 |
| liColor | #CCC | 罫線の色 |
| maColor | #00F | 移動平均線の色 |
| liNum | 5 | 縦罫線の数 |
| upper | 250 | チャートの上限値 |
| lower | 100 | チャートの下限値 |
| autoScale | false | チャート上限値と下限値を自動計算するかどうか。 |
チャートの上限・下限を自動計算する場合、横罫線の数値も自動で計算されますので、きりのいい数字ではなくなります。複数のチャートで上限・下限を揃えたりすることもあると思いますので、デフォルトでは自動計算しない設定になっています。
その他
ソースや課題の管理、バグトラッキングにはgithubを利用しています。適当にご利用ください。また、バグの報告、環境テスト結果などお気づきの点はtwitterアカウントかメールまでお気軽にどうぞ。
github: http://github.com/shunito/jqCandleChart/
@shunito
ギター譜を表示するcvTabGuitarをもうちょいまじめに解説する
だいぶまともに動くようになったので、cvTabGuitarをもうちょいまじめに解説。
概要
HTML5で利用可能となる予定の
サーバのリソースを喰わないので、wikiとかblogとかに組み込みやすいと思います。
ソースの取得
ソースはgithubにアップされています。
githubのcvtabguitarのページでダウンロードボタンを押すと、最新のソースがダウンロードされます。
猫なんだかタコなんだかわからんキャラが表示された場合はリロードしてみてください。
解凍してできるファイル中のcvtabguitar.jsが本体です。
簡単な使い方
1) HTML中でcvtabguitar.jsを読み込みます。(IE向けにexcanvas.jsも読み込んでおく)
2)
3) Javascriptで描画
<script type="text/javascript"> window.onload = function() { var g1 = new tabGuitar("tab1"); g1.draw("C@x32010"); }; </script>
tabGuitarをインスタンス化する時に配置した
で、draw()にコードを渡して描画します。
コードは"C@x32010"のように、@以降にフレット番号を指定することで運指を細かく設定できます。
もう少し複雑な使い方
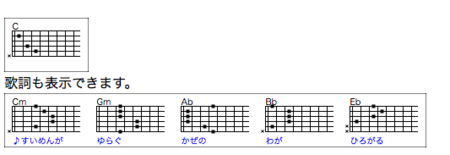
JSON形式でコードと歌詞を複数渡して表示することができます。
<script type="text/javascript"> window.onload = function() { var g2 = new tabGuitar("tab2"); var list = [ { "cd" : "Cm", "ly":"♪すいめんが" }, { "cd" : "Gm", "ly":"ゆらぐ" }, { "cd" : "Ab", "ly":"かぜの" }, { "cd" : "Bb", "ly":"わが" }, { "cd" : "Eb", "ly":"ひろがる" } ]; g2.draw(list, {cvwidth:"500"}); }; </script>
その際に、canvasの描画領域が足りなくなるのでパラメータオプションでcanvasの幅を指定しています。
指定できるオプションは現在以下の通り。
| bgColor | 背景色 |
|---|---|
| tabColor | タブの線の描画色 |
| lyColor | 歌詞の色 |
| cvwidth | |
| cvheight | |
| outline | 枠線を表示するかどうか |
指定しない場合のデフォルトは以下のとおり。
このようにパラメータを組み立てて、draw()の第二引数に渡してあげてください。
var params = { bgColor: "#ffffff", tabColor: "#000000", lyColor: "#0000FF", cvwidth: "100", cvheight: "64", outline: true };
その他
IEで動的に生成した
(tabGuitar()に<div>のIDを渡した場合はこれを内部で行っていますので、こっちのほうが手軽かも)
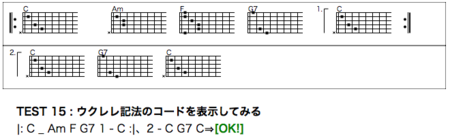
ウクレレ記法のリピート表示機能などを取り込みたい。
その他記号なども盛り込みたいが、
謝辞
cvTabGuitarは舘野氏のGD::Tab::Ukuleleにインスパイアされて作成されたにぽたん氏のGD::Tab::Guitarにインスパイアされて作成されました。